Mark Dominus (陶敏修)
mjd@pobox.com

Archive:
| 2025: | JFMAMJ |
| JAS | |
| 2024: | JFMAMJ |
| JASOND | |
| 2023: | JFMAMJ |
| JASOND | |
| 2022: | JFMAMJ |
| JASOND | |
| 2021: | JFMAMJ |
| JASOND | |
| 2020: | JFMAMJ |
| JASOND | |
| 2019: | JFMAMJ |
| JASOND | |
| 2018: | JFMAMJ |
| JASOND | |
| 2017: | JFMAMJ |
| JASOND | |
| 2016: | JFMAMJ |
| JASOND | |
| 2015: | JFMAMJ |
| JASOND | |
| 2014: | JFMAMJ |
| JASOND | |
| 2013: | JFMAMJ |
| JASOND | |
| 2012: | JFMAMJ |
| JASOND | |
| 2011: | JFMAMJ |
| JASOND | |
| 2010: | JFMAMJ |
| JASOND | |
| 2009: | JFMAMJ |
| JASOND | |
| 2008: | JFMAMJ |
| JASOND | |
| 2007: | JFMAMJ |
| JASOND | |
| 2006: | JFMAMJ |
| JASOND | |
| 2005: | OND |
Subtopics:
| Mathematics | 245 |
| Programming | 99 |
| Language | 95 |
| Miscellaneous | 75 |
| Book | 50 |
| Tech | 49 |
| Etymology | 35 |
| Haskell | 33 |
| Oops | 30 |
| Unix | 27 |
| Cosmic Call | 25 |
| Math SE | 25 |
| Law | 22 |
| Physics | 21 |
| Perl | 17 |
| Biology | 16 |
| Brain | 15 |
| Calendar | 15 |
| Food | 15 |
Comments disabled
Tue, 21 Nov 2006
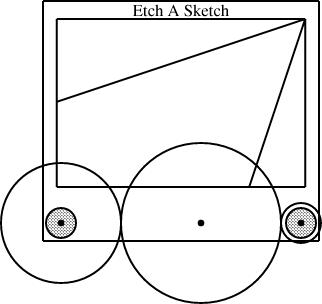
Linogram: The EaS component
In yesterday's article I
talked about the basic facilities provided by linogram. What about the
Etch-a-Sketch diagrams?
The core of these diagrams was a specification I wrote for an Etch-a-Sketch itself, in a file called eas.lino. The specification is complicated, because an Etch-a-Sketch has many parts, but it is conceptually just like the definitions above: it defines a diagram component called an EAS that looks like an Etch-a-Sketch:

define EAS {
param number w;
number knobrad = w * 1/16;
circle hknob(r=knobrad, fill=0.25), vknob(r=knobrad, fill=0.25);
point left = hknob.c, right = vknob.c;
number margin = 3/40 * w;
box body(sw = left + (-margin, -margin), se = right + (margin, -margin),
ht = w * 1);
box screen(wd = body.wd * 0.9,
n = body.n + (0, -margin),
ht = body.ht * 0.7);
number nudge = body.ht * 0.025;
label Brand(text="Etch A Sketch") = (body.n + screen.n)/2 + (0, -nudge);
constraints { left + (w, 0) = right;
left.y = right.y = 0;
left.x = 0;
}
}
I didn't, of course, write this all in one fell swoop. I built it up a bit at a time. Each time I changed the definition in the eas.lino file, the changes were inherited by all the files that contained require "eas".
The two main parts of the Etch-a-Sketch are the body (large outer rectangle) and screen (smaller inner rectangle), which are defined to be boxes:
box body(...);
box screen(...);
But most of the positions are ultimately referred to the centers of the two knobs. The knobs themselves are hknob and vknob, and their centers, hknob.c and vknob.c, are given the convenience names left and right:
point left = hknob.c, right = vknob.c;
Down in the constraints section is a crucial constraint:
left + (w, 0) = right;
This constrains the right point (and, by extension, vknob.c and the circle vknob of which it is the center, and, by further extension, anything else that depends on vknob) to lie exactly w units east and 0 units south of the left point. The number w ("width") is declared as a "param", and is special: it must be specified by the calling context, to tell the Etch-a-Sketch component how wide it is to be; if it is omitted, compilation of the diagram fails. By varying w, we can have linogram draw Etch-a-Sketch components in different sizes. The diagram above had w=4; this one has w=2:

number knobrad = w * 1/16;
So if you make w twice as big, the knobs get twice as big also.
The quantity margin is the amount of space between knobs and the edge of the body box, defined to be 3/40 of w:
number margin = 3/40 * w;
Since the margin is 0.075 w, and the knobs have size 0.0625 w, there is a bit of extra space between the knobs and the edge of the body. Had I wanted to state this explicitly, I could have defined margin = knobrad * 1.15 or something of the sort.
The southwest and southeast corners of the body box are defined as offsets from the left and right reference points, which are at the centers of the knobs:
box body(sw = left + (-margin, -margin),
se = right + (margin, -margin),
ht = w * 1);
(The body(sw = ..., se = ..., ht = ...) notation is
equivalent to just including body.sw = ...; body.se =
...; body.ht = ... in the constraints section.)This implicitly specifies the width of the body box, since linogram can deduce it from the positions of the two bottom corners. The height of the body box is defined as being equal to w, making the height of the body equal to the distance between the to knobs. This is not realistic, since a real Etch-a-Sketch is not so nearly a square, but I liked the way it looked. Earlier drafts of the diagram had ht = w * 2/3, to make the Etch-a-Sketch more rectangular. Changing this one number causes linogram to adjust everything else in the entire diagram correspondingly; everything else moves around to match.
The smaller box, the screen, is defined in terms of the larger box, the body:
box screen(wd = body.wd * 0.9,
n = body.n + (0, -margin),
ht = body.ht * 0.7);
It is 9/10 as wide as the body and 7/10 as tall. Its "north" point
(the middle of the top side) is due south of the north point of the
body, by a distance equal to margin, the distance between the
center of a knob and the bottom edge of the body. This is enough
information for linogram to figure out everything it needs to know about the
screen.The only other features are the label and the fill property of the knobs. A label is defined by linogram's standard library. It is like a point, but with an associated string:
require "point";
define label extends point {
param string text;
draw { &put_string; }
}
Unlike an ordinary point, which is not drawn at all, a
label is drawn by placing the specified string at the
x and y coordinates of the point.
All the magic here is in the put_string() function, which is
responsible for generating the required PostScript output.
number nudge = body.ht * 0.025;
label Brand(text="Etch A Sketch") =
(body.n + screen.n)/2 + (0, -nudge);
The text="..." supplies the text parameter, which is handed off directly to put_string(). The rest of the constraint says that the text should be positioned halfway between the north points of the body and the screen boxes, but nudged southwards a bit. The nudge value is a fudge factor that I put in because I haven't yet gotten the PostScript drawing component to position the text at the exact right location. Indeed, I'm not entirely sure about the best way to specify text positioning, so I left that part of the program to do later, when I have more experience with text.
The fill parameter of the knobs is handled similarly to the text parameter of a label: it's an opaque piece of information that is passed to the drawing component for handling:
circle hknob(r=knobrad, fill=0.25), vknob(r=knobrad, fill=0.25);
The PostScript drawing component then uses this when drawing the circles, eventually generating something like gsave 0.75 setgray fill grestore. The default value is 0, indicating white fill; here we use 0.25, which is light gray. (The PostScript drawing component turns this into 0.75, which is PostScript for light gray. PostScript has white=1 and black=0, but linogram has white=0 and black=1. I may reverse this before the final release, or make it a per-diagram configuration option.)
Tomorrow: Advantages of declarative drawing.
More complete information about linogram is available in Chapter 9 of Higher-Order Perl; complete source code is available from the linogram web site.
[Other articles in category /linogram] permanent link



