Mark Dominus (陶敏修)
mjd@pobox.com

Archive:
| 2024: | JFMAMJ |
| J | |
| 2023: | JFMAMJ |
| JASOND | |
| 2022: | JFMAMJ |
| JASOND | |
| 2021: | JFMAMJ |
| JASOND | |
| 2020: | JFMAMJ |
| JASOND | |
| 2019: | JFMAMJ |
| JASOND | |
| 2018: | JFMAMJ |
| JASOND | |
| 2017: | JFMAMJ |
| JASOND | |
| 2016: | JFMAMJ |
| JASOND | |
| 2015: | JFMAMJ |
| JASOND | |
| 2014: | JFMAMJ |
| JASOND | |
| 2013: | JFMAMJ |
| JASOND | |
| 2012: | JFMAMJ |
| JASOND | |
| 2011: | JFMAMJ |
| JASOND | |
| 2010: | JFMAMJ |
| JASOND | |
| 2009: | JFMAMJ |
| JASOND | |
| 2008: | JFMAMJ |
| JASOND | |
| 2007: | JFMAMJ |
| JASOND | |
| 2006: | JFMAMJ |
| JASOND | |
| 2005: | OND |
In this section:
| A better way to do remote presentations |
| Testing for divisibility by 19 |
| (Untitled) |
Subtopics:
| Mathematics | 240 |
| Programming | 99 |
| Language | 93 |
| Miscellaneous | 69 |
| Book | 50 |
| Tech | 49 |
| Etymology | 34 |
| Haskell | 33 |
| Oops | 30 |
| Unix | 27 |
| Cosmic Call | 25 |
| Math SE | 24 |
| Physics | 21 |
| Law | 21 |
| Perl | 17 |
| Biology | 15 |
Comments disabled
Sat, 21 Nov 2020
Testing for divisibility by 19
[ Previously, Testing for divisibility by 7. ]
A couple of nights ago I was keeping Katara company while she revised an essay on The Scarlet Letter (ugh) and to pass the time one of the things I did was tinker with the tests for divisibility rules by 9 and 11. In the course of this I discovered the following method for divisibility by 19:
Double the last digit and add the next-to-last.
Double that and add the next digit over.
Repeat until you've added the leftmost digit.
The result will be a smaller number which is a multiple of 19 if and only if the original number was.
For example, let's consider, oh, I don't know, 2337. We calculate:
- 7·2+3 = 17
- 17·2 + 3 = 37
- 37·2 + 2 = 76
76 is a multiple of 19, so 2337 was also. But if you're not sure about 76 you can compute 2·6+7 = 19 and if you're not sure about that you need more help than I can provide.
I don't claim this is especially practical, but it is fun, not completely unworkable, and I hadn't seen anything like it before. You can save a lot of trouble by reducing the intermediate values mod 19 when needed. In the example above above, after the first step you get to 17, which you can reduce mod 19 to -2, and then the next step is -2·2+3 = -1, and the final step is -1·2+2 = 0.
Last time I wrote about this Eric Roode sent me a whole compendium of divisibility tests, including one for divisibility by 19. It's a little like mine, but in reverse: group the digits in pairs, left to right; multiply each pair by 5 and then add the next pair. Here's 2337 again:
- 23·5 + 37 = 152
- 1·5 + 52 = 57
Again you can save a lot trouble by reducing mod 19 before the multiplication. So instead of the first step being 23·5 + 37 you can reduce the 23·5 to 4·5 = 20 and then add the 37 to get 57 right away.
[ Addendum: Of course this was discovered long ago, and in fact Wikipedia mentions it. ]
[ Addendum 20201123: An earlier version of this article claimed that the double-and-add step I described preserves the mod-19 residue. It does not, of course; the doubling step doubles it. It is, however, true that it is zero afterward if and only if it was zero before. ]
[Other articles in category /math] permanent link

[Other articles in category /misc] permanent link
Mon, 02 Nov 2020
A better way to do remote presentations
A few months ago I wrote an article about a strategy I had tried when giving a talk via videochat. Typically:
The slides are presented by displaying them on the speaker's screen, and then sharing the screen image to the audience.
I thought I had done it a better way:
I published the slides on my website ahead of time, and sent the link to the attendees. They had the option to follow along on the web site, or to download a copy and follow along in their own local copy.
This, I thought, had several advantages:
Each audience person can adjust the monitor size, font size, colors to suit their own viewing preferences.
The audience can see the speaker. Instead of using my outgoing video feed to share the slides, I could share my face as I spoke.
With the slides under their control, audience members can go back to refer to earlier material, or skip ahead if they want.
When I brought this up with my co-workers, some of them had a very good objection:
I am too lazy to keep clicking through slides as the talk progresses. I just want to sit back and have it do all the work.
Fair enough! I have done this.
If you package your slides with page-turner, one instance becomes the “leader” and the rest are “followers”. Whenever the leader moves from one slide to the next, a very simple backend server is notified. The followers periodically contact the server to find out what slide they are supposed to be showing, and update themselves accordingly. The person watching the show can sit back and let it do all the work.
But! If an audience member wants to skip ahead, or go back, that works too. They can use the arrow keys on their keyboard. Their follower instance will stop synchronizing with the leader's slide. Instead, it will display a box in the corner of the page, next to the current slide's page number, that says what slide the leader is looking at. The number in this box updates dynamically, so the audience person always knows how far ahead or behind they are.

| 
|
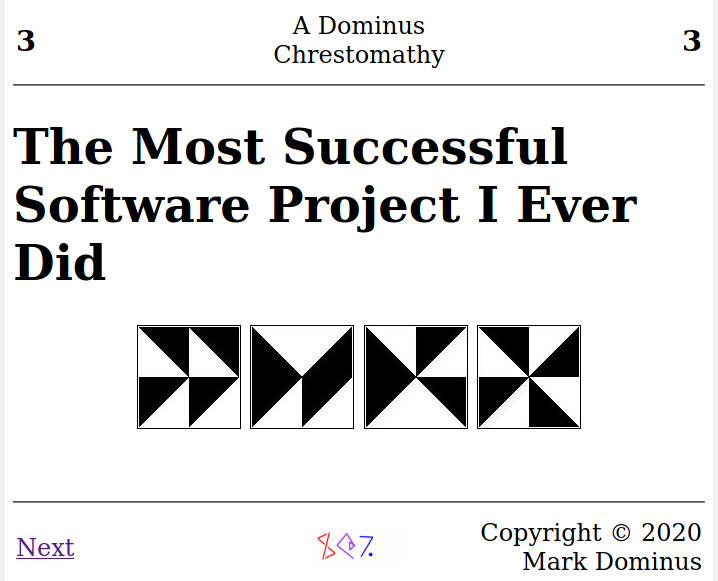
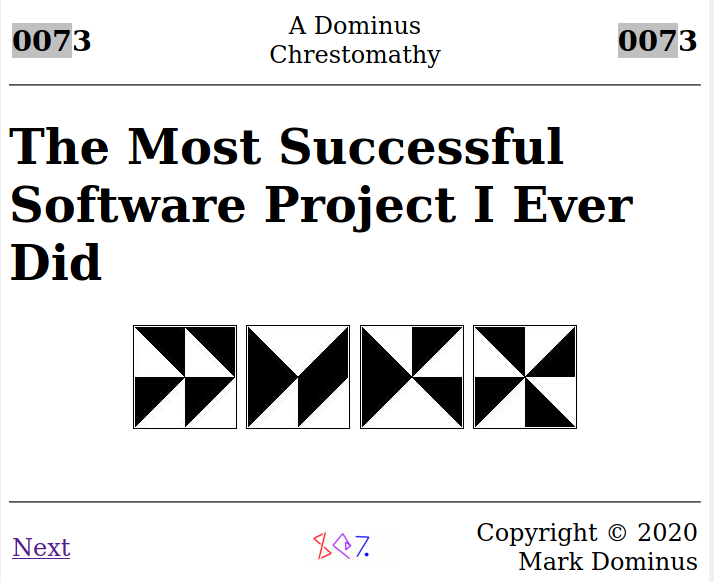
| Synchronized | Unsynchronized |
At left, the leader is displaying slide 3, and the follower is there also. When the leader moves on to slide 4, the follower instance will switch automatically.
At right, the follower is still looking at slide 3, but is detached from the leader, who has moved on to slide 007, as you can see in the gray box.
When the audience member has finished their excursion, they can click the gray box and their own instance will immediately resynchronize with the leader and follow along until the next time they want to depart.
I used this to give a talk to the Charlotte Perl Mongers last week and it worked. Responses were generally positive even though the UI is a little bit rough-looking.
Technical details
The back end is a tiny server, written in Python 3 with Flask. The server is really tiny, only about 60 lines of code. It has only two endpoints: for getting the leader's current page, and for setting it. Setting requires a password.
@app.route('/get-page')
def get_page():
return { "page": app.server.get_pageName() }
@app.route('/set-page', methods=['POST'])
def set_page():
…
password = request.data["password"]
page = request.data["page"]
try:
app.server.update_pageName(page, password)
except WrongPassword:
return failure("Incorrect password"), status.HTTP_401_UNAUTHORIZED
return { "success": True }
The front end runs in the browser. The user downloads the front-end
script, pageturner.js, from the same place they are getting the
slides. Each slide contains, in its head element:
<LINK REL='next' HREF='slide003.html' TYPE='text/html; charset=utf-8'>
<LINK REL='previous' HREF='slide001.html' TYPE='text/html; charset=utf-8'>
<LINK REL='this' HREF='slide002.html' TYPE='text/html; charset=utf-8'>
<script language="javascript" src="pageturner.js" >
</script>
The link elements tell page-turner where to go when someone uses
the arrow keys. (This could, of course, be a simple counter, if your
slides are simply numbered, but my slide decks often have
slide002a.html and the like.) Most of page-turner's code
is in
pageturner.js,
which is a couple hundred lines of JavaScript.
On page switching, a tiny amount of information is stored in the
browser window's sessionStorage object. This is so that after the
new page is loaded, the program can remember whether it is supposed to
be synchronized.
If you want page-turner to display the leader's slide number when the
follower is desynchronized, as in the example above, you include an
element with class phantom_number. The phantom_click handler
resynchronizes the follower:
<b onclick="phantom_click()" class="phantom_number"></b>
The password for the set-page endpoint is embedded in the
pageturner.js file. Normally, this is null, which means that the
instance is a follower. If the password is null, page-turner won't
try to update set-page. If you want to be the leader, you change
"password": null,
to
"password": "swordfish",
or whatever.
Many improvements are certainly possible. It could definitely look a lot better, but I leave that to someone who has interest and aptitude in design.
I know of one serious bug: at present the server doesn't handle SSL,
so must be run at an http://… address; if the slides reside at an
https://… location, the browser will refuse to make the AJAX
requests. This shouldn't be hard to fix.
Source code download
Patches welcome.
License
The software is licensed under the Creative Commons Attribution 4.0 license (CC BY 4.0).
You are free to share (copy and redistribute the software in any medium or format) and adapt (remix, transform, and build upon the material) for any purpose, even commercially, so long as you give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
Share and enjoy.
[Other articles in category /talk] permanent link


